URL Configured Websites
URLs can safely and effectively store user created code or configuration (even credentials [1]) (access to things). URLs can also . This allows anyone with the link to not only view the created resources but also to edit.
Use URL hash parameters to store code / config / state
It gives users much more control and creativity over websites
Example: diagrams stored in the URL
The url defines how it’s stored state is displayed
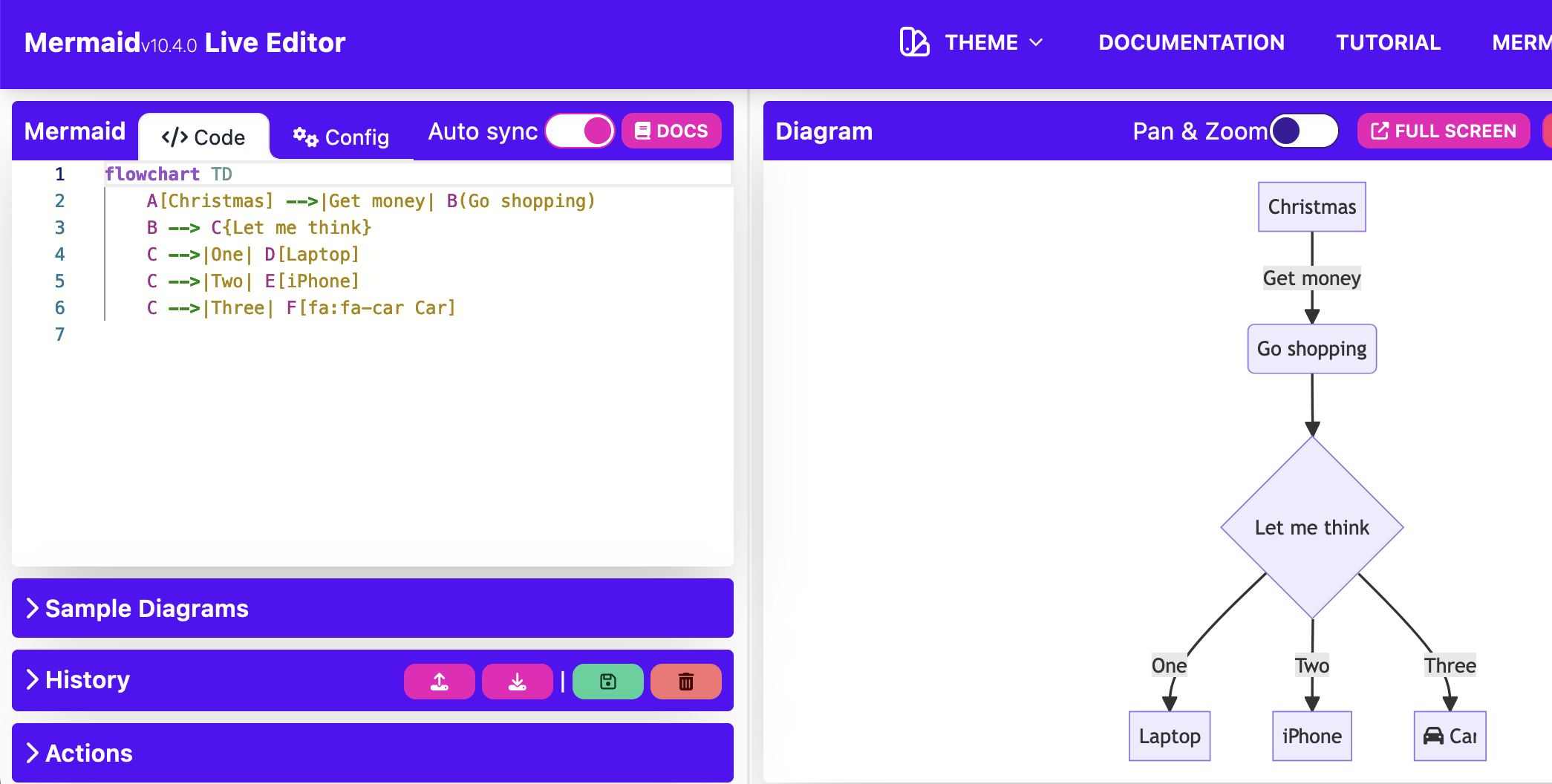
https://mermaid.live/ is an excellent example. As soon as you go to that link, the link looks long: that’s because it has encoded the diagram it displays completely in the URL hash parameters:

URL:
https://mermaid.live/edit#pako:eNpVjk2Lg0AMhv9KyGkL9Q94WGh1t5fCFurN6SFo7AztfDBGpKj_fcd62c0pvM_zhkzY-JYxx-7px0ZTFKhK5SDNoS50NL1Y6m… (I cut it for readability)
What is happening?
- The code that describes the diagram is encoded and store in the hash parameters (after the
#) of the URL. - That URL can now be shared and directly edited
- No backend server is involved in storing the data, only for serving the assets (a static website)
- Everything after the
#is NOT sent to the server
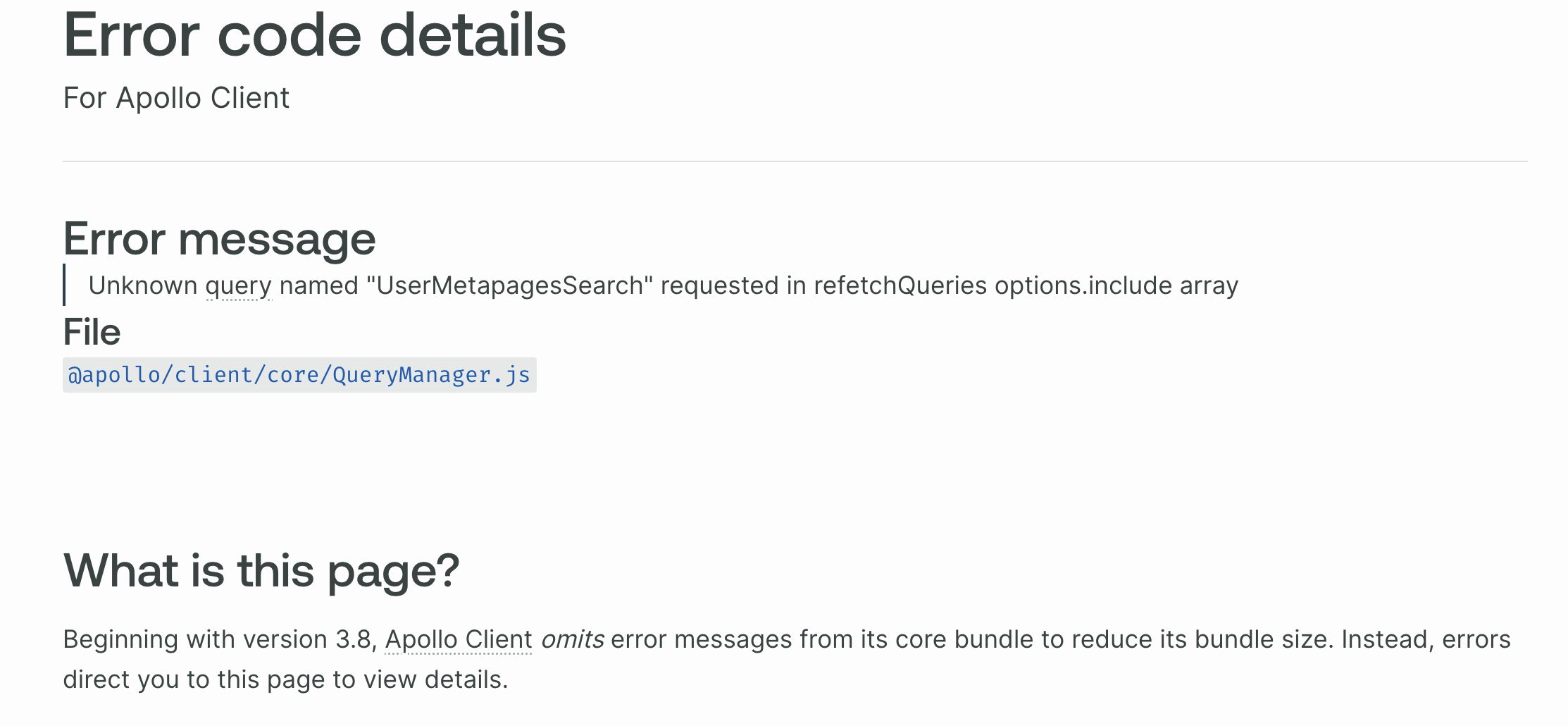
Example 2: rich contextual and specific error messages when developing software

Unfortunately I cannot include the link here because this was local development on my own computer. The above is an error message given as a URL in javascript react. It’s great because the error specific to my code is embedded with further help and full documentation.
Modern browsers can handle very large URLs
In 2006, IE8s URL limit was 2083 characters. IE9 has a similar limit.
The original HTTP/1.1 specification put no limit on the length of the URL
In 2022, a new update was published and says:
It is RECOMMENDED that all senders and recipients support, at a minimum, URIs with lengths of 8000 octets in protocol elements. Note that this implies some structures and on-wire representations (for example, the request line in HTTP/1.1) will necessarily be larger in some cases.
However, this is talking about URLs over the wire. For the browser address bar itself, limits are much much higher:
Browser Address bar document.location
or anchor tag
------------------------------------------
Chrome 32779 >64k
Android 8192 >64k
Firefox >64k >64k
Safari >64k >64k
IE11 2047 5120
Edge 16 2047 10240
Source: https://stackoverflow.com/questions/417142/what-is-the-maximum-length-of-a-url-in-different-browsers
You can store large amounts of code in the hash parameters, and allow users to configure complex websites
Single metaframe pinned
In the example above, enough code was embedded in the link to describe a 3D with a bunch of complex behaviour. Someone else can take that URL, and directly modify it, run it, then share the modified URL.
This way, apps can be both self-contained, but also highly configurable and shareable, allowing a high degree of direct collaboration not under centralized control.
Edit: click the top right in the embed above:
and you will be able to directly edit the code running, and copy and reuse it yourself.
References
https://neilmadden.blog/2019/01/16/can-you-ever-safely-include-credentials-in-a-url/